 For a website I am working on I wanted to have some nice looking round edges. The gimp has a built in way to make round edges when selecting a rectangle. Simply check the "Rounded Corners" option and you're set. I did this and then used the Edit -> Stroke Selection action to draw my edges. The problem was that I only wanted a 1px border and, even with antialising on, it looked rather ugly. The corners are less than perfect and I want a nice, professional, smooth look for the site I am designing. I couldn't find any good way to make my corners any smoother when using a google search, so I had to come up with my own method.
For a website I am working on I wanted to have some nice looking round edges. The gimp has a built in way to make round edges when selecting a rectangle. Simply check the "Rounded Corners" option and you're set. I did this and then used the Edit -> Stroke Selection action to draw my edges. The problem was that I only wanted a 1px border and, even with antialising on, it looked rather ugly. The corners are less than perfect and I want a nice, professional, smooth look for the site I am designing. I couldn't find any good way to make my corners any smoother when using a google search, so I had to come up with my own method.1
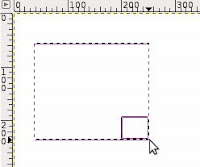
 . Use the rectangle selection tool to select the area where you want your border.
. Use the rectangle selection tool to select the area where you want your border.2. From the menu: Select -> Rounded Rectangle. I rounded mine by 30%.
3. From the menu: Select -> Feather. Enter a low number. For my rectangle I chose to feather by 2px.

4. Fill your rectangle with your desired border color.
5. From the menu: Select -> Feather. This time feather your selection by 0 pixels.

6. Fill your rectangle with your desired fill color (white in my case).
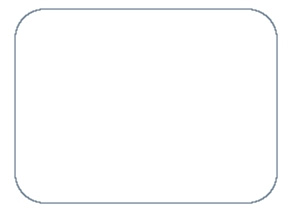
7. You're done!
Doesn't this one look so much nicer?




